A Groupon Case Study
Pay with Groupon
The goal
Groupon wanted to create the ability for customer’s to combine the redemption of a Groupon voucher with paying the remainder of their bill. For instance, a customer would be able to pay for the items they purchased beyond the value of their voucher along with the tip using their credit card on file with Groupon.
Our goals were threefold.
Remove some of the confusion that surrounds using Groupon vouchers—such as when consumers need to tell businesses they’ll be using a Groupon.
Make the redemption and checkout process seamless for both customer and business.
Guarantee servers (massage therapists, service providers, etc.) received their tip on the full value of the service rather than the discounted amount.
The audience
One of the greatest incentives for Merchant adoption is the guarantee of tips on the full bill value. Therefore, the first category to be targeted were businesses in the food and drink segment. The rollout plan was to pilot the program in Chicago with restaurants, then bring on our health and beauty category, and finally rollout to the entire US merchant platform. My involvement was focused on the merchant experience for this product. Therefore, I focused on the interactions which would be taken by servers, receptionists, or business owners to complete and track the Pay with Groupon transactions.
The team
The Pay with Groupon team was comprised of individuals across the customer and merchant experiences. The merchant experience focuses on the marketing, education, and transactional elements of the product. The larger team has grown to include product managers, product operations, design, and engineering. The consumer side was led by another product designer while I led merchant experience. In addition to the design work, I organized and moderated exploratory interviews in Seattle and the Bay area and a usability study in Chicago.
Constraints
The Pay with Groupon program has a variety of technical and behavioral constraints.
1. We do not have POS integration.
This forced us to create workarounds for the reconciliation between the Pay with Groupon transactions and the traditional bookkeeping system currently used by the businesses.
This also meant that we could not produce an itemized receipt without significant effort on the part of the merchant user.
2. The financial system that pays out deal payments is different than our system for credit card processing.
Payment transfers would be surfaced in a different part of the Merchant Center, disconnected from the regular bi-monthly deal payments.
3. Payment behaviors differ across different business types and the proposed transaction needs to accommodate each.
The business segments each presented their own unique set of challenges when it came to the payment scenario. Creating a system that was adaptable to the different environments and met the needs of each business was a challenge.
Design process
Pay with Groupon’s design process was extremely iterative. The consumer and merchant experience were initially tackled simultaneously by myself and another product designer—allowing each of us to look out for our own user as we worked on the holistic system. The Pay with Groupon product began as a very open-ended problem statement. We were able to think about each of the necessary touchpoints involved, in addition to the effect it would have pre-established social behaviors.
The merchant experience evolved to react to customer-initiated actions. The MVP for the merchant experience focused on the Merchant mobile app and included a transaction flow, transaction approval process for customer submitted payments, pending transaction list view, and payment transfer list view with individual payment breakdowns.
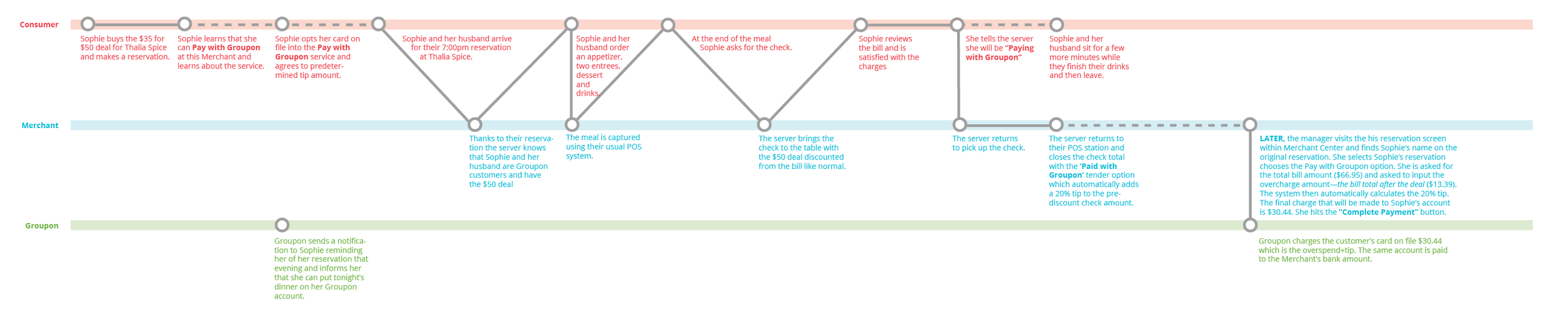
Above is one of our scenarios that outlines all the touchpoints involved in a Pay with Groupon user’s dining experience.
The design process resulted in a variety of scenarios which we took to Merchants for feedback. When a final concept had been determined I developed a prototype which was tested by several merchants during a usability study in Chicago. The Merchant feedback helped to shape the transaction flow and provided valuable insight into how we needed to explain the product in the education and onboarding materials.
The identification of food and drink merchants as our initial users led us to design and develop the tablet experience alongside mobile. Tablet was deemed necessary earlier than initially anticipated because of the tablet device's high usage rate by food and drink merchants as their current means of redemption.
The Pay with Groupon experience touched many existing features. The transaction was built into the current redemption flow as a dynamic action only surfaced if a customer had initiated a payment with the Merchant. Merchants would complete the transaction and then charge the customer. The completed charge would also trigger an alert to customers that notified them their receipt was available. A new section was created within the Merchant Center mobile app where the pending transactions were displayed and the payment transfers were communicated.
The prototype shared with Merchants during our field research.
A new panel was added to the home screen of the Merchant Center account where Merchants could access their Pay with Groupon activity. They are notified when a user has submitted their charge and can then view transactions by customer or by daily Groupon payout.
In the final product, the Pay with Groupon transaction remained triggered by a Groupon customer. However, the bill input was done by business staff. After the customer initiates payment a staff member would input the cost of the total bill. The amount to be charged to a customer’s account would then be calculated based on the gratuity they had already identified. Finally, merchant staff could leave a note (only visible to them) on the transaction if necessary to help with future attribution.
Retrospective
Early on in the project the consumer and merchant experience worked in unison. As the project grew, and the team size increased, the design experience became less centralized. The merchant experience became increasingly dependent on decisions made by those leading the consumer side of the feature which caused the merchant side to transition to a more reactive design process.
With hindsight, I would have created a dedicated design meet-up. A regular meeting where the designer focused on the customer side of the experience and I could have one-on-one time to to focus on keeping the two flows more aligned specifically from a design and experience standpoint.