A Groupon Case Study
Sales Cap Increase Feature For Android
The problem
When launching a Groupon deal Merchants set a cap, or maximum number of vouchers they are comfortable selling. When a deal is close to reaching that cap Groupon notifies the Merchant and they have the opportunity to increase the number of vouchers they want sold. The functionality to increase their sales cap was originally only available on web. We wanted to introduce it to the mobile and tablet apps. The goal was to improve the conversion rate of Merchants choosing to increase their cap by having messaging and functionality across all Merchant platforms.
The team
I worked with a product manager and a small team of engineers to introduce this feature. Design was completed in 10 days.
Constraints
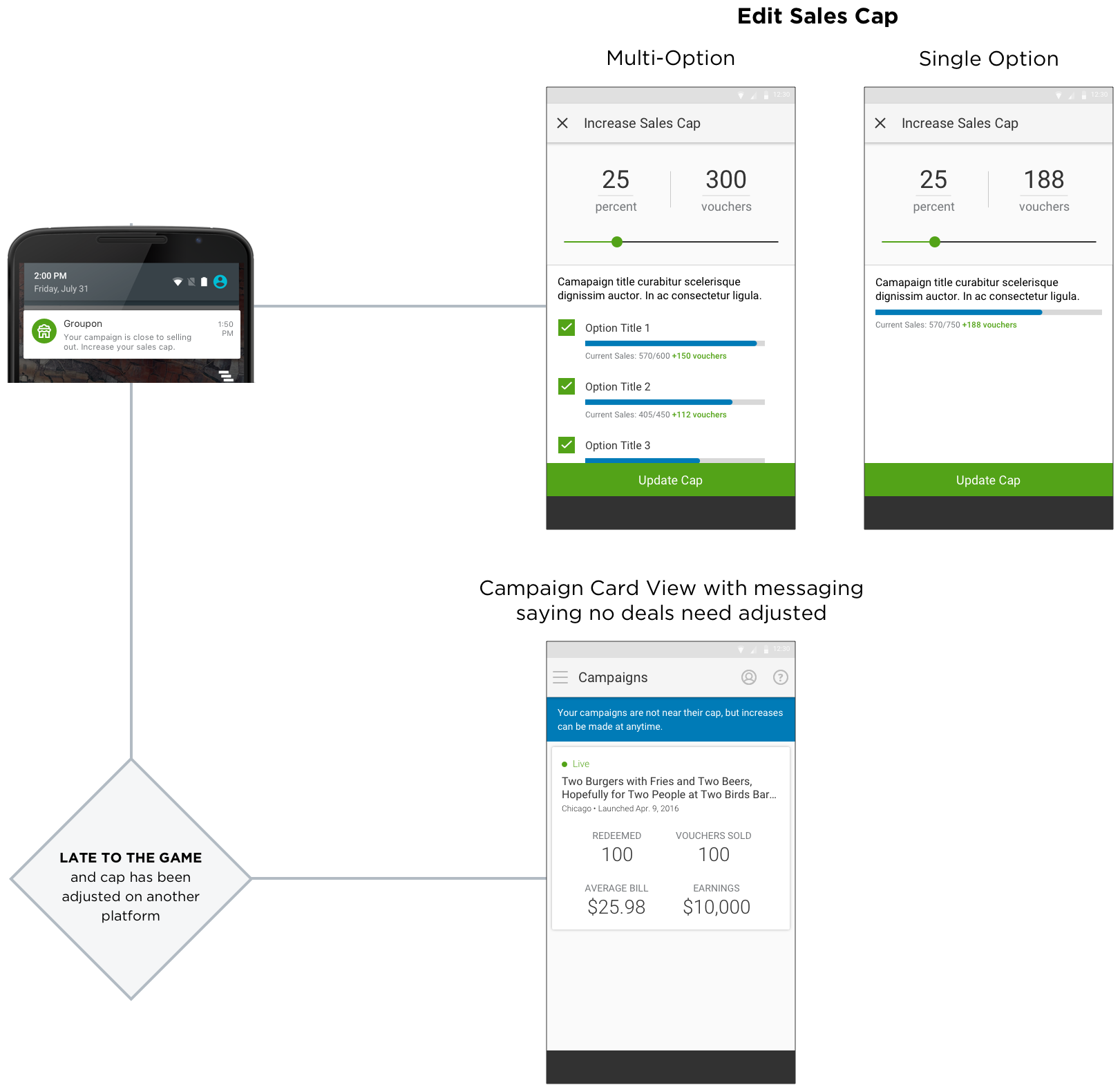
The design was heavily shaped by the logic that already existed. A major factor in the design was supporting single option deals and multi-option deals simultaneously within the same design.
The ask included the ability to surface default percentage increases while also allowing for custom values to be inputted. We were focused on three unique flows which users could enter in order to increase the sales cap.
An in-app notification
Through an existing campaign card
Push notification
Design process
An early iteration created two different edit modes—presets and a custom input—that users could transition between. This first direction had the user select a single option, or multiple options (by checkmarks) to identify what they wanted to edit.
Screen 1: A user selects the options they want to increase Screen 2: They choose from one of the preset percentages Screen 3: The amount of vouchers is reflected based on the percentage selection Screen 4: Users can choose to enter a custom percentage if their desired increase is not amongst the presets
Feedback
The feedback on the first direction was a wish to simplify the overall steps involved. We also concluded that we preferred to preemptively assume they wanted to update all options simultaneously rather than optimize for individual editing.
The final design direction transitioned the edit mode to a slider. The edit process allows any percentage to be chosen but users can also select the percentage number and choose to input any number of their choosing.
This prototype demonstrates the process for increasing the cap for a single option.
Another benefit of the new design was we were able to maintain the same layout for our proposed A/B tests.
Below are the three original flows we were solving for, plus the edit flow which is shared across all entry points.
Increase Sales Cap from in-app alert
2. Normal entry without notification
3. System push notification
4. Edit sales cap flow for all use cases
The results
The addition of the sales cap increase feature to the mobile app resulted in 3x our initial predictions! The average increase rate to the sales cap on mobile is equal to those happening on web. Additionally, since releasing the feature on mobile the overall increase rate for sales caps has increased by 6%.