A Good Eggs Case Study
Mobile Rebuild Overview
About Good Eggs
Good Eggs is an online grocery delivery service serving the Bay Area. What makes Good Eggs different from competitors is their assortment of absurdly fresh local produce, easy weeknight meal kits, freshly baked goods, pantry staples, and wine, beer, and spirits delivered same day. They offer a complete, yet curated marketplace of high-quality products.
Background
Over time, the Good Eggs’ web & iOS platforms had diverged in backend codebases, visual styling, and functionality.
Initially, Good Eggs had only an iOS native app. The app had experienced nothing beyond bare-minimum changes for many years. Without dedicated iOS resources the web and iOS backends were rapidly diverging which caused a disconnect between functionality & styling of Good Eggs’ platforms. As we strategized our long-term product vision, it became apparent that the current platforms were no longer the right foundation for the long-term plans.
It was decided that we would rebuild in React Native. This decision allowed us to broaden the engineering resources available to any of our platforms, support and maintain a single source of data, and gain ourselves an Android app in the process!
The Team
Good Eggs is small but mighty. I am the only product designer alongside 1 Product Manager. Our engineering team & resources have been steadily growing but this project began with 2 engineers. Allocated resources continue to increase and we have been able to bring on 5 additional engineers after the proof of concept stage.
Project Goals
For the rebuild work we outlined 4 overarching goals:
Improve engineering efficiency
Engineering complexity was tripping us up. There was no such thing as a small project anymore.
Feature parity with today’s native app experience
We wanted to re-launch iOS with the same basic functionality.
Make foundational improvements to the native experience
Every function could contribute to rebuilding a better and stronger foundation. Engineering, Product, Design, and Data all contributed to redefining what our new baseline would be.
Launch an Android app
By rebuilding in React Native we would be able to produce an iOS & Android app simultaneously
The Project Plan
This project was all encompassing.
To fulfill our goal of improving engineering efficiency the plan was to rewrite the backend codebases that serve our data to web & native so we had a single source of truth across all our platforms.
In addition, we were rebuilding the frontend of our native app(s) in React Native to minimize the need for platform expertise within our small engineering team while also expanding our family of apps from 1 to 2.
I worked in partnership with a Product Manager. He & I kicked off this project and collaborated on the initial plan. This PM left the company shortly after and I continued moving this project forward. I defined project milestones, scope of work, and wrote tickets. Without a PM, I led the proof of concept milestone. Just as we were kicking off our Alpha phase our new PM started and has been an excellent collaborator.
Project Milestones
The project was broken into six milestones defined by user goals. The project kicked off in Q4 of 2019 and wrapped up Q2 of 2020.
Proof of Concept
We chose the profile section as our proof of concept to stress test the engineering teams choice of React Native.
Alpha
For the Alpha milestone we would be able to test end-to-end shopping. This would include: user authorization, product browsing, search, and the ability to add items to a basket. It would also give us the opportunity to test the App & Play Store release processes.
Beta
The Beta milestone expanded on the user profile, added favoriting, and completed the checkout flow.
Beta was also the point we moved from staging to production data and launched an internal dogfood release to test & QA.
Public Android Release
We launched Android with functional parity to our current iOS app.
iOS Re-launch
Features that fell beyond our parity checklist, which I lovingly call Parity+, were a part of our iOS re-launch. Existing customers will see a new and improved app!
The Design Plan
Prior to this work being kicked off I spent time documenting & updating our design system, starting an icon library, and strategizing the foundational needs of our long-term ecosystem. All these efforts proved foundational to taking full advantage of our rebuild work.
The first step of the rebuild project for me was to define the new architecture of the native platform. I wanted to make sure that I took future feature additions into consideration so we would not find ourselves in the position of reworking the app immediately after the rebuild was complete.
I strategized how to minimize the number of individual components that we were maintaining within the app. Per our ‘efficiency’ goal, I wanted to create a single component for common tasks such as search, delivery day selection, and order details. The sitemap below outlines the new app architecture. The far right of the map, labeled “crossover elements” outlines the repeated-use items. For instance, delivery day & time selection would happen in a popover that would be triggered from a variety of different steps during shopping. The benefit being, we would only need to maintain a single component, a user only has to learn one type of interaction, and we minimize the potential for inconsistencies later on.
Rethinking Navigation & Key Functions
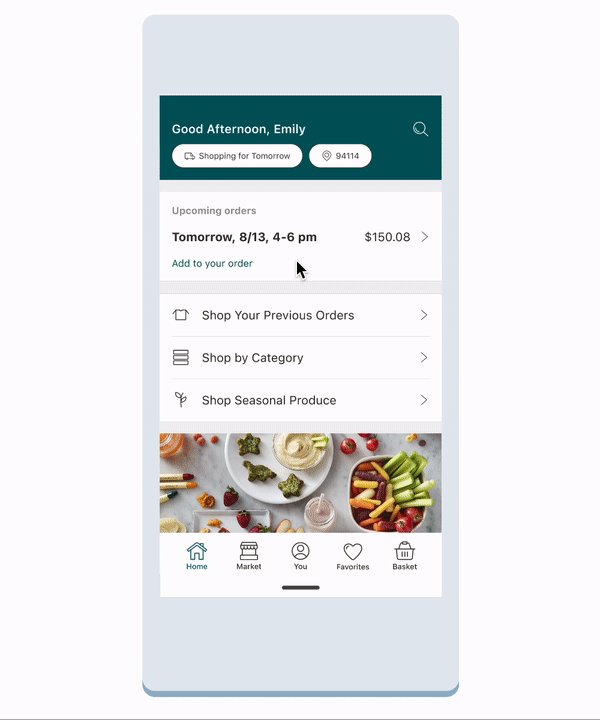
Adding a new landing experience
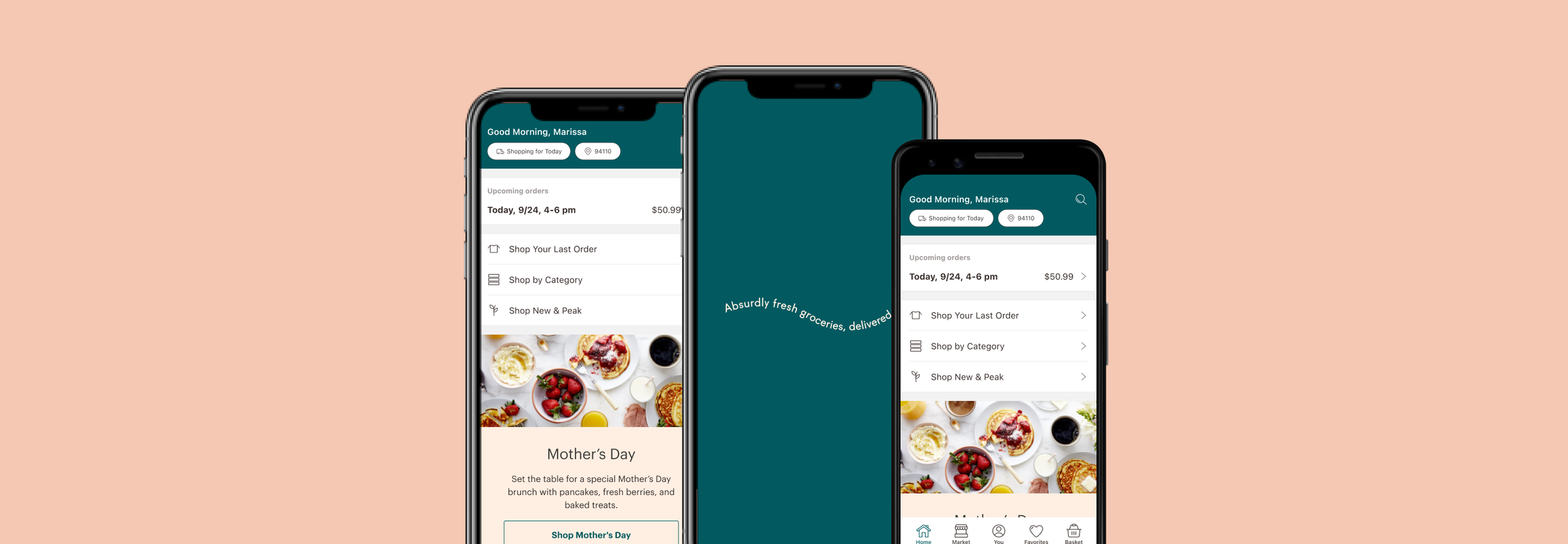
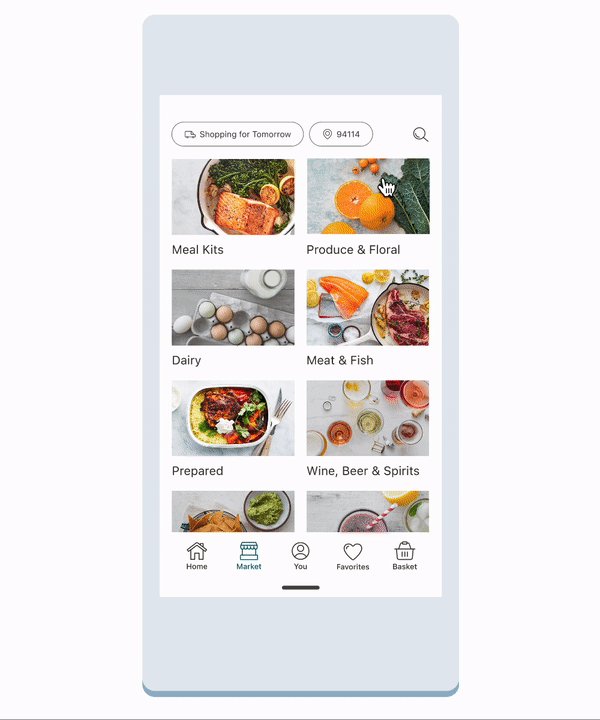
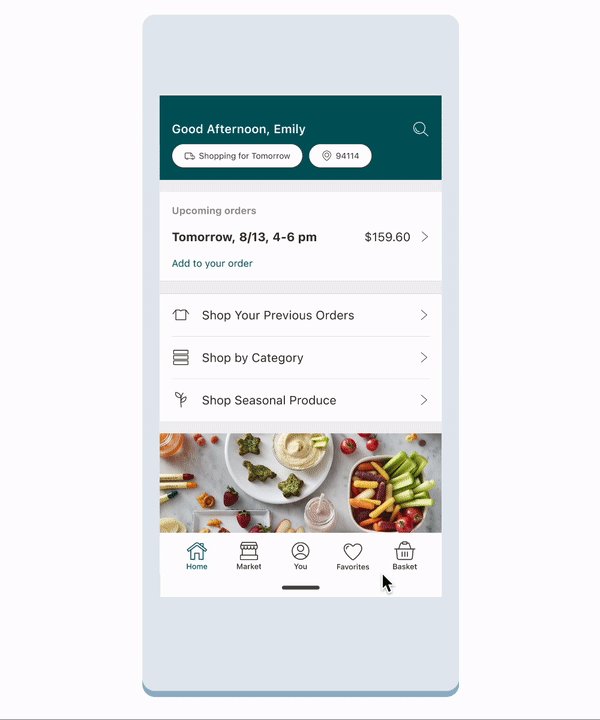
The largest structural change made to the app was the introduction of a “home” tab and screen. In the old app, the default landing screen was the marketplace.
Carving out an explicit “home” experience allowed space for dynamic storytelling and the communication of timely information like upcoming orders and holiday and seasonal content & recs. It is a space we will actively grow into.
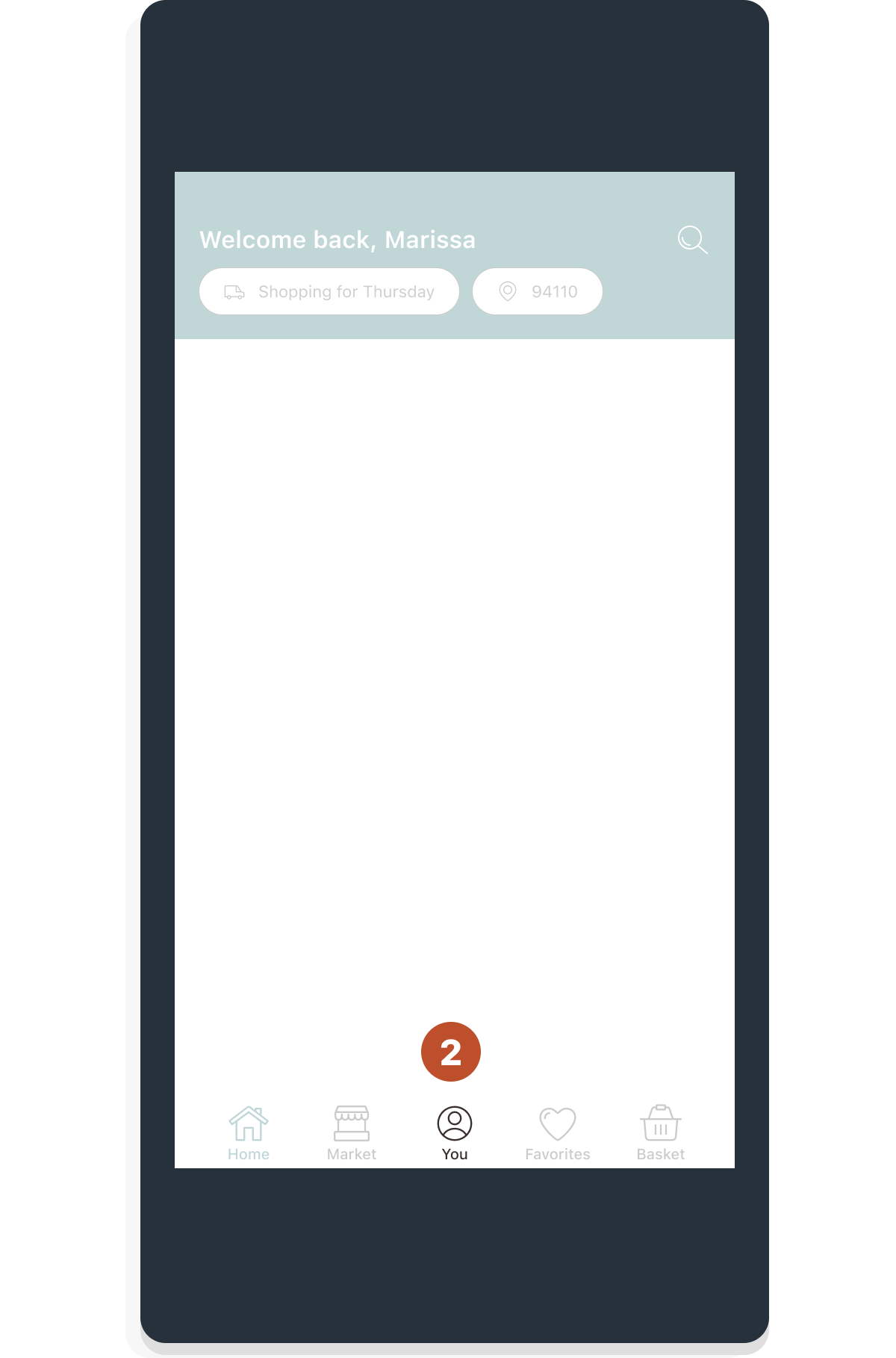
Expand user profile section
The entry point for account information moved to a section accessed from the primary navigation.
It also transformed into a more exhaustive profile section that is the home to a customer’s order history. In the old app order history was found through the Favorites section under a Reorder tab.
Make location more prominent
A customer’s ZIP code was represented in the main header area. Previously, zip code was only asked and editable during onboarding and checkout. By front-loading the ability to change your delivery location we hope to streamline some of the availability issues that have plagued our current & future features.
Make search a high-level action
Search was moved so it was accessed globally versus as its own separate-but-parallel marketplace experience.
Common Use Case Demonstrations
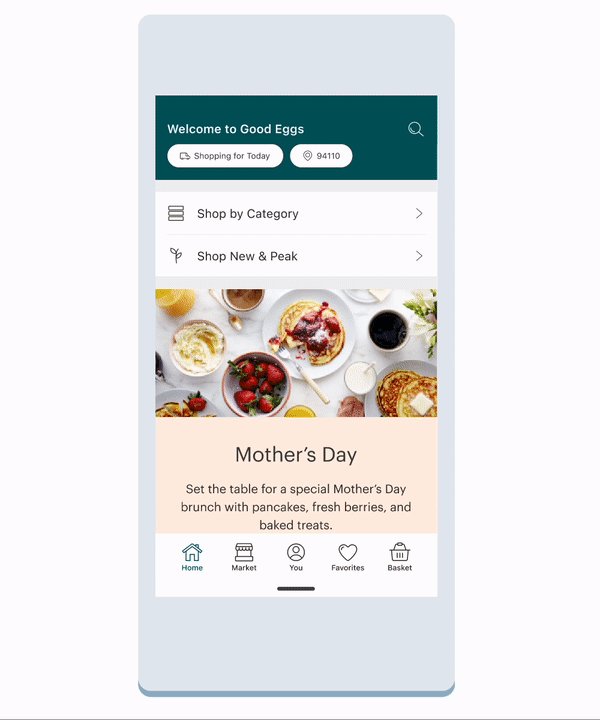
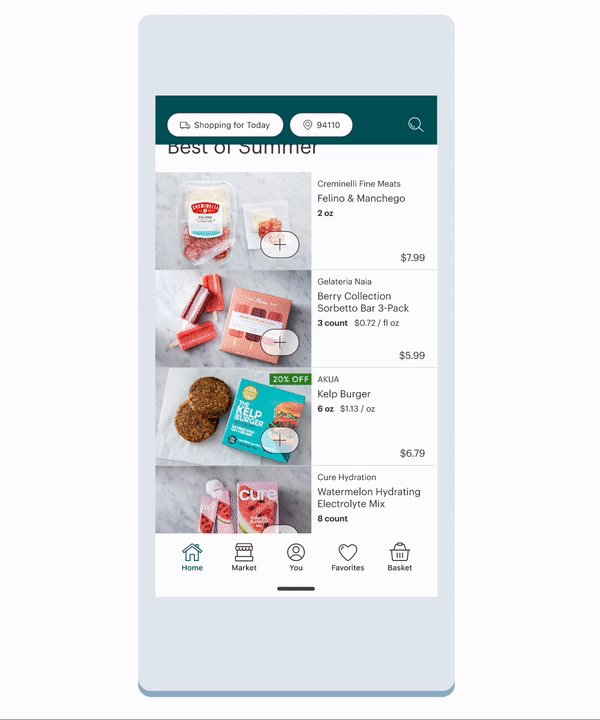
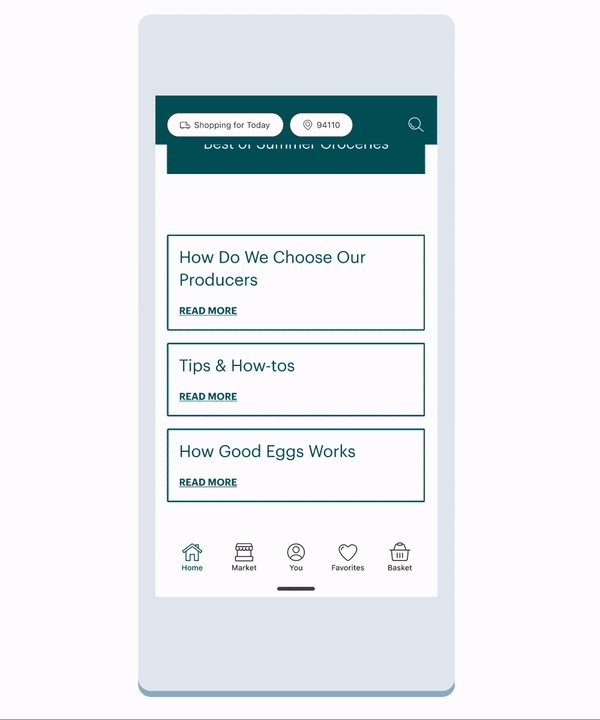
A New-to-Good Eggs Customer
A new customer coming to learn more about the service and its offerings.
The new home section gave us space to showcase merchandised collections of products and content. Rather than dropping new users right into the shopping experience they can discover all the offerings of Good Eggs and have access to content that answers commonly asked questions.
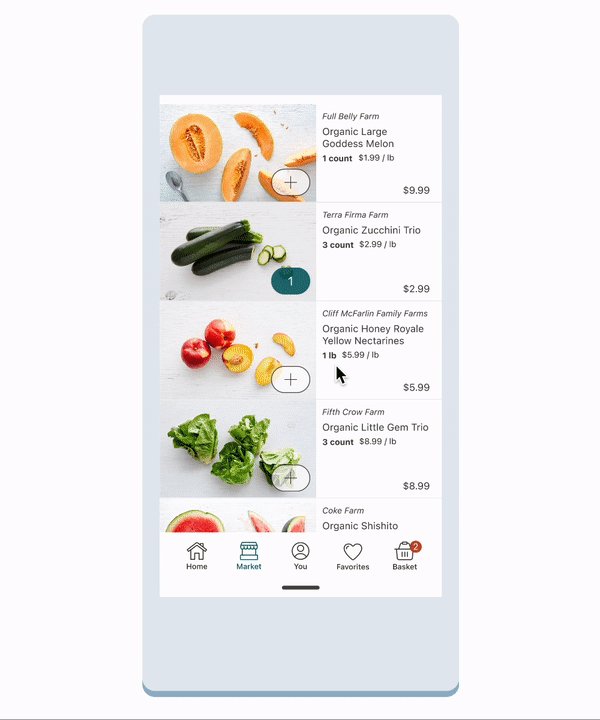
Our “Marissa”
A regular customer opens the app to build their weekly grocery order. They are a creature of routine. They order similar items each week and aim for delivery in the same delivery window.
It is common for customers to rely on the reorder section to centralize their most frequently purchased items. Shopping often starts with their past orders, then they top off with any additional items needed.
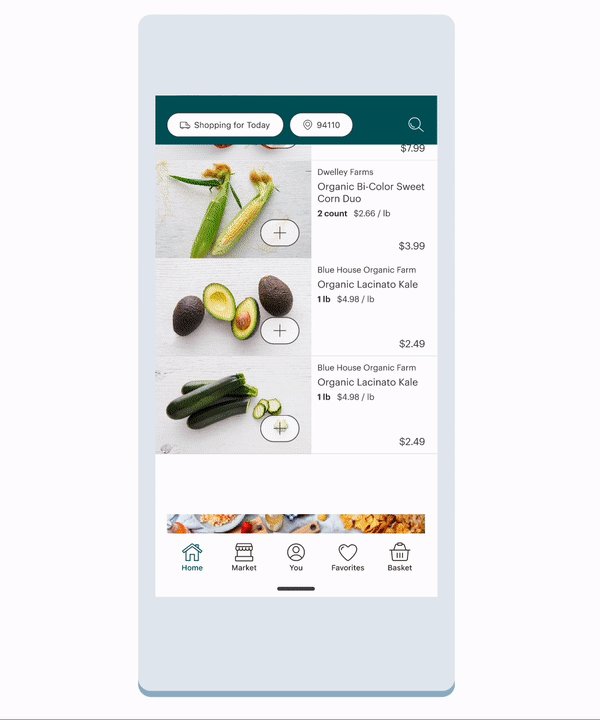
Order in Progress
A customer returns to the app to add a new item to an already scheduled order.
Orders can be added to until the delivery window cut-off. Common behavior is for users to start their order with the minimum amount to secure their delivery slot and then add items little-by-little until the window closes.
Solves for Known Pain Points
From previous user research & through our customer care team we knew of several persistent issues that were important to prioritize.
Lack of transparency about what delivery windows are charged a peak fee
Unintuitive location of a customer’s order history
Lack of clarity regarding shopping location / zip code
Un-gate our app
Product items are not sharable
We only show 3 months order history
Gift cards are not available within the native app
Display Peak Fee on delivery window selection screen
By surfacing peak fee information when a customer is selecting their delivery window it allows a customer to take the information into consideration when making this decision. Currently, a customer does not see whether the window has a fee attributed until they see the cost breakdown in the basket.
Re-home Order History & the amount of history displayed
The order history archive was moved to live within the accounts section and expanded from a 3 month history to a customer’s entire order history.
Allow Gift Cards to be shoppable within the app
Gift cards can not currently be purchased within the app. We introduced them to the marketplace which allows them to be searchable & able to be purchased on mobile.
Allow products to be shared / deep linked
Introducing this functionality allowed our merchandising & marketing partners to better promote products in mobile.
Testing the New App Experience
As soon as we hit our beta milestone we released the app internally. I organized and managed an internal testing program for Good Eggs employees to leverage their expertise. The goal was to put both the iOS and Android apps through real-life scenarios and identify any issues so they would be fixed ahead of a public roll-out.
I enrolled 49 employees in the internal beta test. Managing the program involved recruiting testers, communicating download and updates instructions, answering participant questions, and monitoring incoming feedback. I would then prioritize the feedback and manage the required changes.